How to Remove Gutenberg Block CSS from WordPress
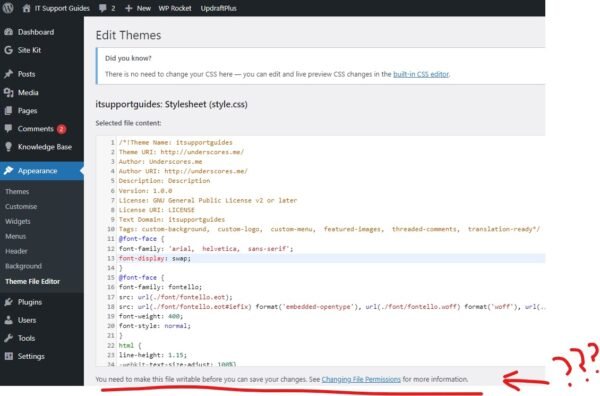
WordPress's default editor, Gutenberg, automatically adds a CSS file to manage front-end blocks. For example: <link rel='stylesheet' id='wp-block-library-css' href='/wp-includes/css/dist/block-library/style.min.css' type='text/css' media='all' /> However, if you are not using Gutenberg -…