If your website has a fixed header you may have noticed that anchor tag links don’t work perfectly – when a user uses anchor link the location of the anchor becomes hidden behind the fixed header, hiding the first part of the content.
To fix this you can add the following to your CSS style sheet.
This method does not involve any JavaScript or require changes to your theme or content.
:target:before {
content:"";
display:block;
height:90px; /* fixed header height*/
margin:-90px 0 0; /* negative fixed header height */
}
Note: 90px is the height of the fixed header plus margin and padding. You will need to adjust this to the size of your fixed header.
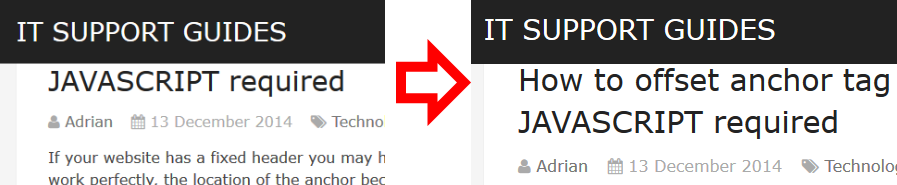
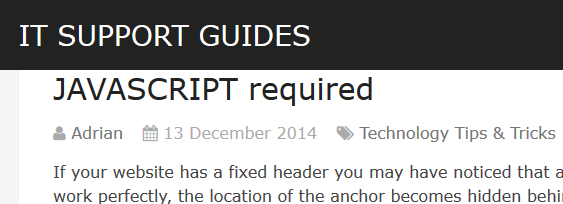
Before:
After:
Reference: http://stackoverflow.com/questions/4086107/html-positionfixed-page-header-and-in-page-anchors