Choosing the right colours for your website is important – the right colour scheme can instantly communicate what the website is about – and getting it wrong can leave a negative experience for the users.
But with so many choices and complexity – actually choosing the colours can be painstaking and tedious.
Fortunately there are websites deciated to helping you select colours – from individual colours to complicated pallets.
Here’s my five favourite
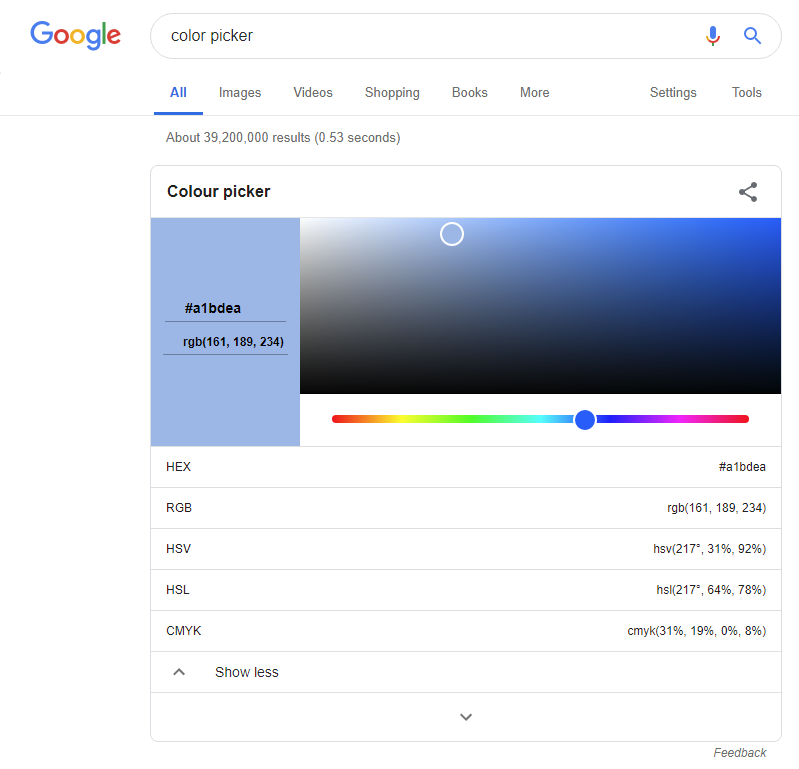
Google Colour Picker
Google has a simple colour picker you can use to choose individual colours.
To access it all you need to do is Google search for “colour picker” (or “color picker” if you’re American!)
It’s simple but quick and effective and gives you the various colour values such as HEX and RGB.
It works great for quickly choosing a single colour but doesn’t work with colour pallets or consider colour theory.
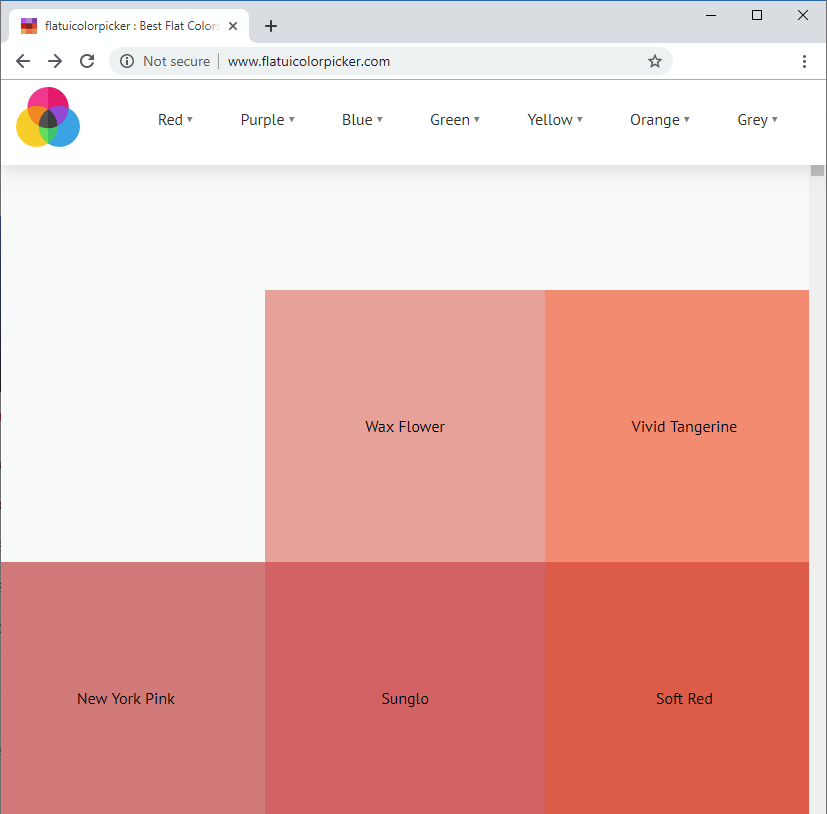
Flatuicolorpicker
Flatuicolorpicker (flat ui colour picker) provides a selection of “flat” colours for using in “flat web designs”.
Colours are grouped by primary and secondary colours – red, purple, blue, green, yellow, orange and grey – and are displayed in a pallet layout.
It doesn’t provide colour pallets – but is useful if you’re looking for a simple and modern “flat” colour.
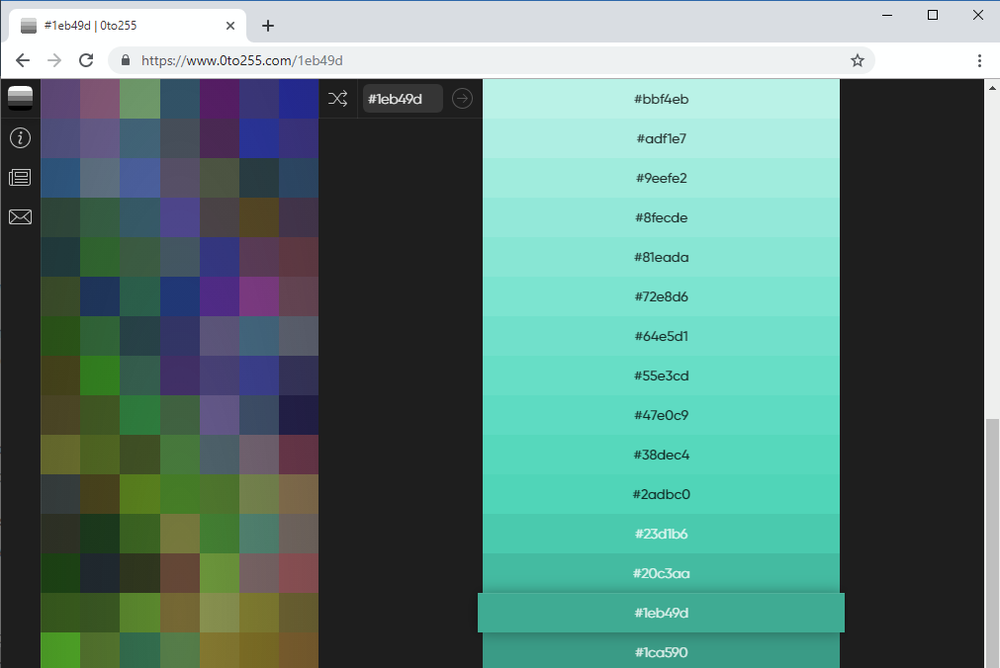
0to255
0to255 allows you to select from a pallet of colours or enter a specific HEX value for a colour.
It’s simple and effective and gives you various shades of the colour to help you select exactly the right shade for your website.
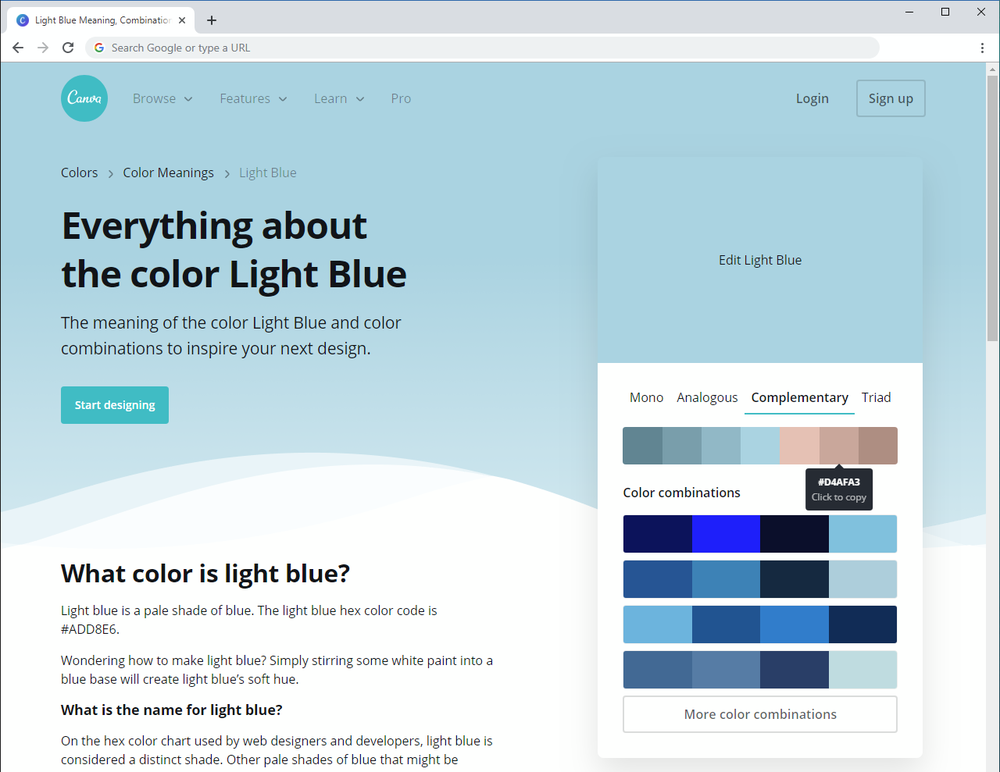
Canva Colors
Canva run a powerful color tool that helps choose a colour by:
- uploading an image and automatically generate a colour pallet
- existing colour pallets
- colour wheel – complementary, monochromatic, analogous, triadic and tetradic
Colour pallets can be browsed or searched using keywords.
They even provide explanations of key colours such as light blue.
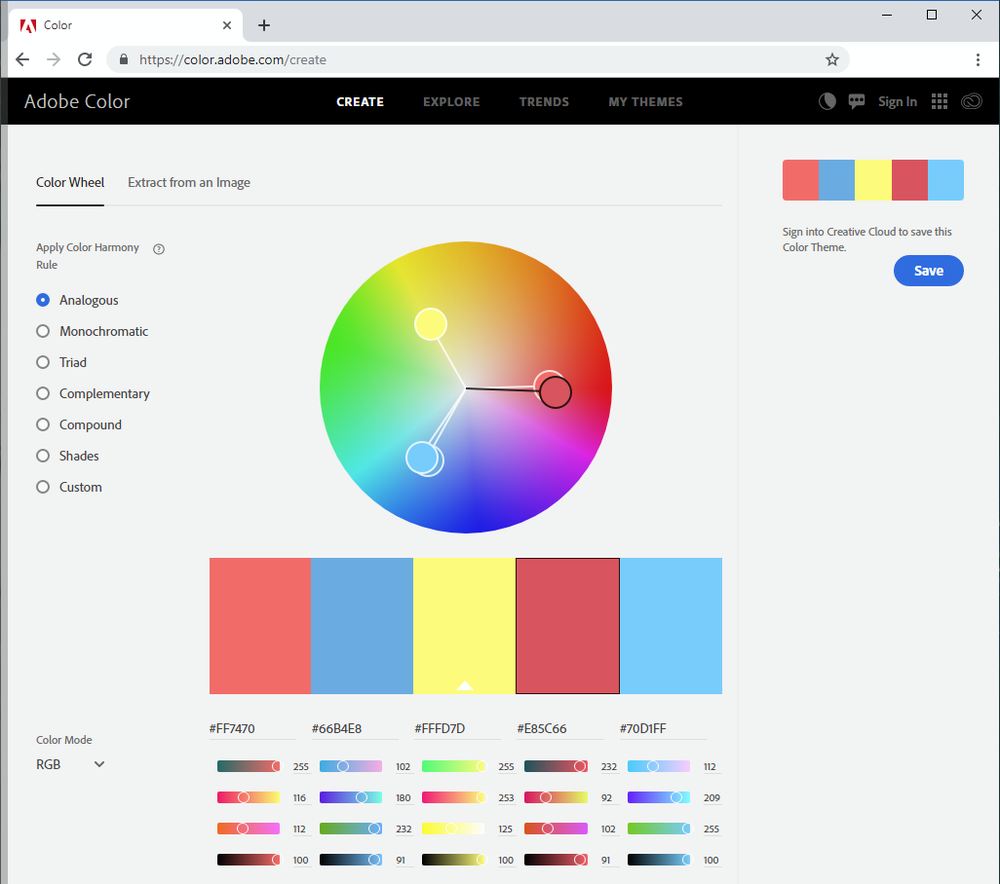
Adobe Color
Adobe Color helps you select colour pallets by:
- colour wheel
- existing colour pallets
- “trends”
The colour wheel provide granular adjustments for individual colours – which is useful for matching existing brand colours.
The trends feature helps you choose colours assosiated with popular themes such as “fashion” and “architecture”.