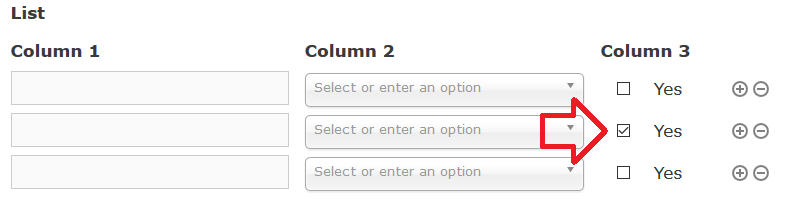
The following script can be used to add a checkbox in a list field in Gravity Forms.
There are two parts to the script – server side (php) code which creates the checkbox field and client side (JavaScript/jQuery) that handles the default value when the field is not checked.
To use the script you’ll need to add it into your theme’s functions.php file or create your own custom plugin.
Note that the script also has settings that needs to be configured.
add_filter( 'gform_column_input_content', 'itsg_gf_checkbox_change_column_content', 99, 6 );
function itsg_gf_checkbox_change_column_content( $input, $input_info, $field, $text, $value, $form_id ) {
// settings
$apply_form_id = 2;
$apply_field_id = 11;
$apply_column_position = 3;
$checkbox_label_and_value = 'Yes';
if ( 'list' == $field->type && $apply_form_id == $form_id && $apply_field_id == $field->id ) {
$has_columns = is_array( $field['choices'] );
if ( $has_columns ) {
foreach( $field['choices'] as $key => $choice ) {
$column_position = $key + 1;
if ( $text == $choice['text'] && $apply_column_position == $column_position ) {
$checked = $value == $checkbox_label_and_value ? "checked" : "";
$input = str_replace( "type='text' ", "type='checkbox' value='" . $checkbox_label_and_value . "' " . $checked . " ",$input );
$input = "<label style='display: inline-block; white-space: nowrap;' >" . $input . " " . $checkbox_label_and_value . "</label>";
}
}
}
}
return $input;
}
add_action( 'gform_enqueue_scripts', 'itsg_gf_checkbox_enqueue_scripts', 10, 2 );
function itsg_gf_checkbox_enqueue_scripts( $form, $is_ajax ) {
// settings
$apply_form_id = 2;
if ( $form['id'] == $apply_form_id ) {
add_action( 'wp_footer', 'itsg_gf_checkbox_script' ); // enqueue inline JavaScript
}
}
function itsg_gf_checkbox_script() {
?>
<script>
jQuery( document ).ready( function($) {
jQuery( '.gfield_list input[type=checkbox]' ).each( function() {
itsg_gf_checkbox_default_value( jQuery( this ) );
});
});
jQuery( '.gfield_list' ).on( 'click', '.add_list_item', function(){
var new_row = jQuery( this ).parents( 'tr.gfield_list_group, tr.gfield_list_row_even, tr.gfield_list_row_odd' ).next( 'tr.gfield_list_group, tr.gfield_list_row_even, tr.gfield_list_row_odd' );
jQuery( new_row ).find( 'input[type=checkbox]' ).each( function() {
itsg_gf_checkbox_default_value( jQuery( this ) );
});
});
function itsg_gf_checkbox_default_value( checkbox ){
if ( checkbox.is(':checked') ) {
checkbox.nextAll( 'input[type=hidden]' ).remove();
} else {
checkbox.after(
jQuery('<input/>', {
'type': 'hidden',
'value': '',
'name': checkbox.attr('name')
})
);
}
}
jQuery( '.gfield_list' ).on( 'click', 'input[type=checkbox]', function(){
itsg_gf_checkbox_default_value( jQuery( this ) );
});
</script>
<?php
}