Skip to content
- Open the Google Chrome browser and navigate to the website you want to capture.
- Press Ctrl + Shift + I (or Cmd + Option + I on a Mac) to open the Developer Tools panel.
- Press Ctrl + Shift + P (or Cmd + Shift + P on a Mac) to open the Command Menu.

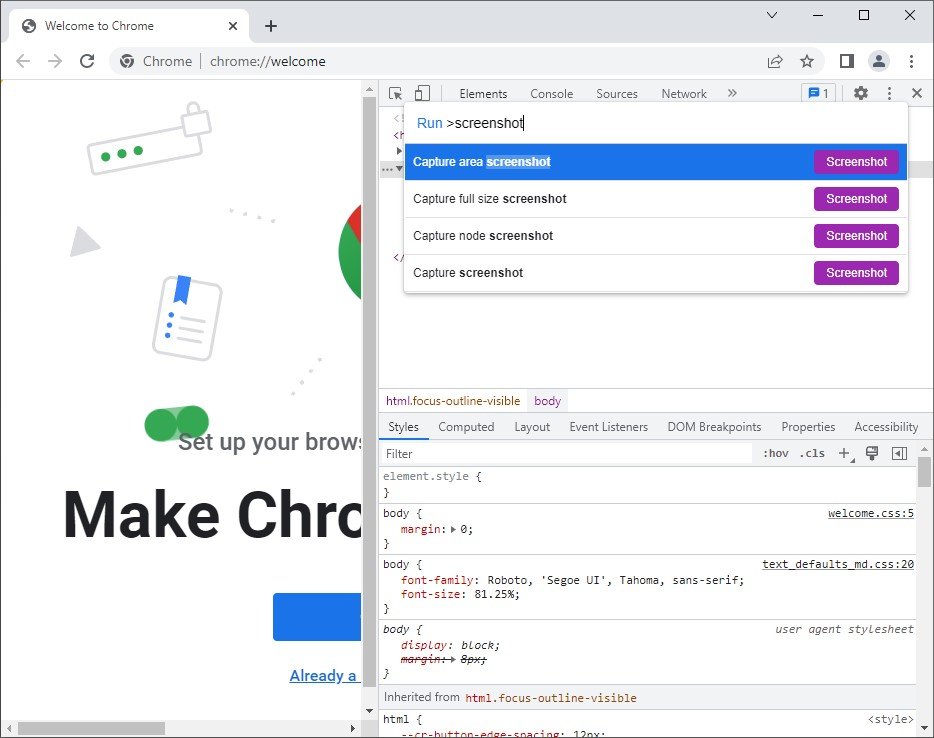
- Type “screenshot” in the search box and select the screenshot type you want to take from the options:
-
Capture area screenshot
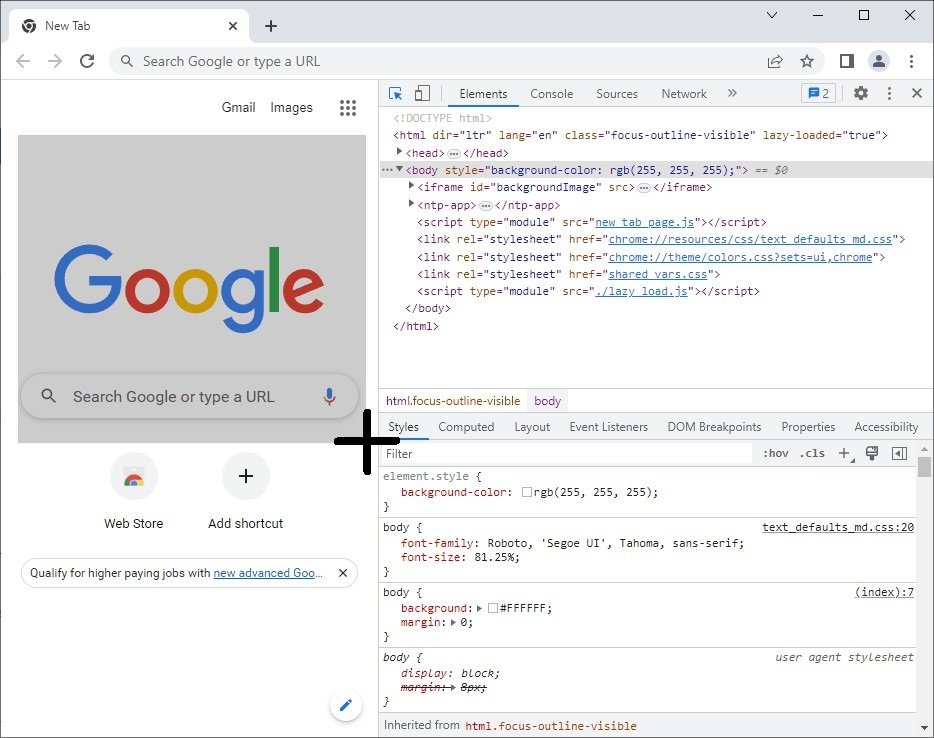
- Use your mouse to select the area to capture.

- The screenshot will be saved to your default downloads folder as a PNG file.
-
Capture full size screenshot
- The full page – all the way to the bottom – that you are currently viewing will be captured.
- The screenshot will be saved to your default downloads folder as a PNG file.
-
Capture node screenshot
- The active part of the page that you are currently viewing will be captured.
- The screenshot will be saved to your default downloads folder as a PNG file.